Hi, balance friends.
At this time, we will share how to make an android application using a webview for our personal blog.
1. you prepare the studio android application. can be downloaded directly at the following link. ANDROID STUDIO for free
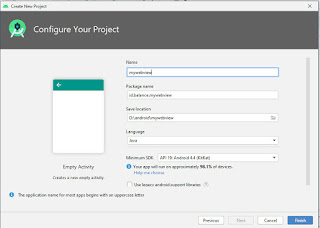
3. then make your project name. MyWebView and then FINISH
4. open the layout activity_main.xml and input this code.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BalanceshareActivity">
<WebView
android:id="@+id/balanceweb"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<EditText
android:text="nikiwnÓehÇoenÓo;."
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="@font/bali"
android:gravity="center"
android:background="#ffffff"
android:textSize="30sp"/>
</RelativeLayout>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BalanceshareActivity">
<WebView
android:id="@+id/balanceweb"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<EditText
android:text="nikiwnÓehÇoenÓo;."
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="@font/bali"
android:gravity="center"
android:background="#ffffff"
android:textSize="30sp"/>
</RelativeLayout>
Then it will look like this.
balanceView = (WebView) findViewById(R.id.balanceweb);
balanceView.getSettings().setJavaScriptEnabled(true);
balanceView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if(URLUtil.isNetworkUrl(url)){
return false;
}
if(appInstalledOrNot(url)){
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
}else {
}
return true;
}
});
balanceView.loadUrl("http://tutlenc.blogspot.com");
}6. setting AndroidManifest.xml As follows.
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />7. Please try the application.
Congratulations, you have an android application for your personal blog.



Posting Komentar
Posting Komentar